An Introduction To Pedit On Replit
Pedit is a bare bones tool for pixel art and animation.
Kaboom is a web framework for making web games in javaScript.
Kaboom supports Pedit files.
Replit is an online integrated development environment (a text editor for programming) which supports games made with Kaboom and even provides extra tools for Kaboom projects. Pedit is one of those tools.
It works on mobile!
Pedit is enabled when a Replit project is created with the following templates:
- Kaboom
- Kaboom Platformer
Accessing Pedit

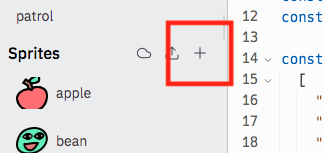
- In the section Sprites click the plus button
- Enter a name for the file
- Enter the width and height (in px) for the Pedit canvas
- Click the “+Create” button to open the file in Pedit
After a .pedit file is created, click the 3 dots menu for an option “Insert load code”. This generates Kaboom code to load the .pedit file and inserts it into main.js at the cursor’s current position. It uses the file name as a label:
loadPedit("j2o", "sprites/j2o.pedit");
Layout Summary
Middle is Canvas
Left is Colour Pallet
Right is Toolbar
Bottom-Right is File Controls
Bottom-Left is Animations via the plus button
Canvas
Tools are mainly used here. Chunky pixels.
2-finger drag to move.
Above are numbered frames. Click the grey plus to add a frame. A new frame inserts a frame to the right of the currently viewed frame, it duplicates the preceding frame.
Colour Palette
Click a colour for the Pen tool.
Click plus to define a new colour. Get a browser prompt to enter a hex value
Toolbar
Tools show their shortcuts.
Pen - Draw pixels to the canvas. Pixels are transparent by default. Shortcut q
Eraser - Clear pixels on the canvas, they become transparent. Shortcut w
Bucket - Fill enclosed areas with colour
Rect - Draw a rectangle
Circle - Draw a circle
Line - Draw a line
Select - (I’ve not got this to work)
Move - (I’ve not got this to work)
Eyedropper - Use a colour
File Controls
…
Animations
Click the plus button to declare a new animation.
Enter a name for the animation in the browser prompt. This becomes the name of an “anim” as if it was declared in loadSprite() and can be used by a sprite game object. An animation named “walk” might be used player.play("walk").
The animation appears under the plus with 2 boxes showing numbers, these are the start and end frames corresponding to the canvas’s frame numbers. Click the L box and it cycles through all frames, settle on a starting frame. Click the R box and it cycles through all frames, settle on an ending frame.
Click an animation name to play it.
Animations cannot be deleted.
Unlabelled Shortcuts
Escape - Undo